Creating a user menu in Joomla
This tutorial will show you the steps for creating a user menu in Joomla
If you installed the sample data when setting up Joomla, you should have such a menu already. This tutorial, then, will only be useful if you did not install the sample data, or if you’ve accidentally deleted the menu
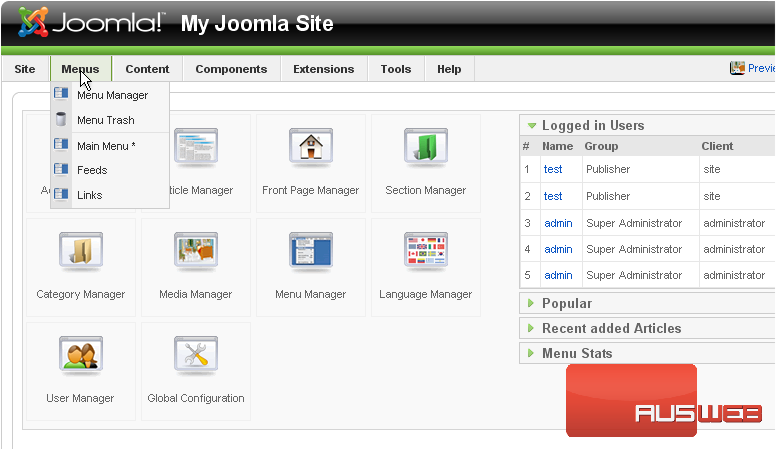
1) Go to Menus…

2) …then click Menu Manager
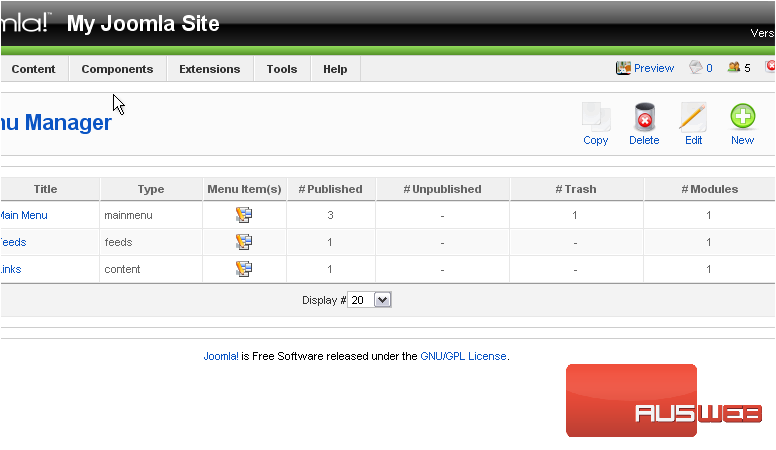
3) Once there, click the New button

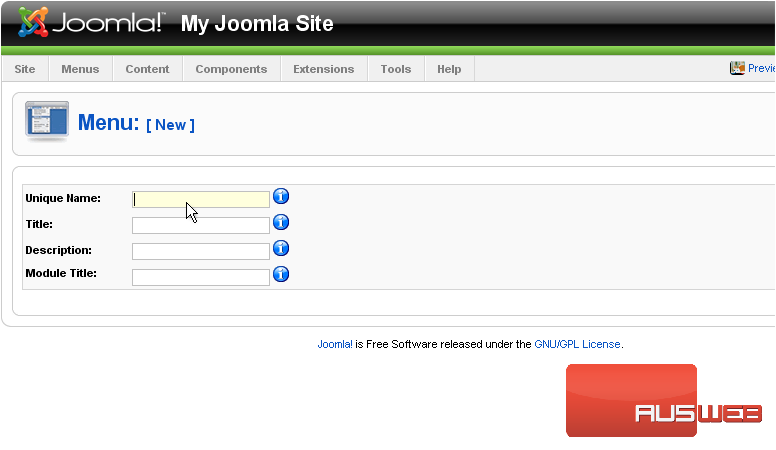
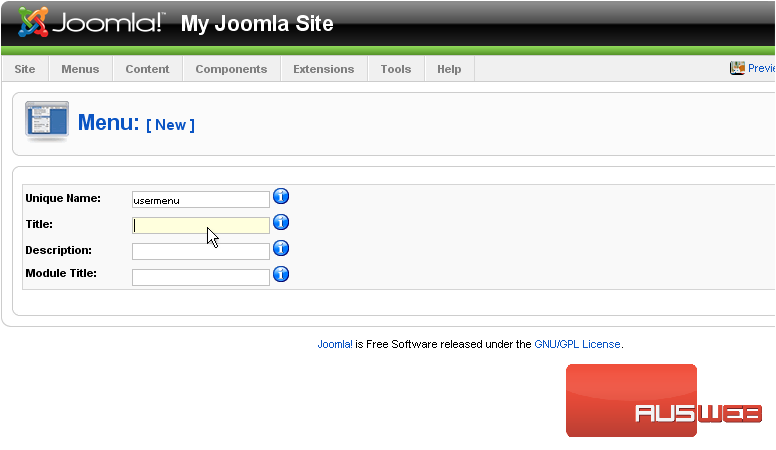
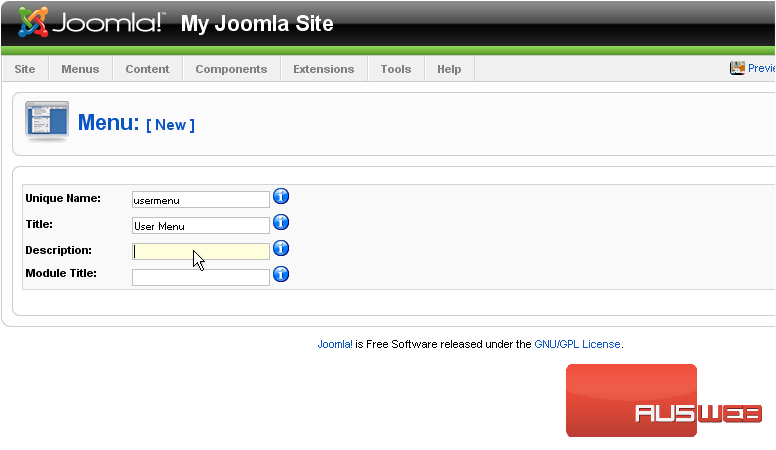
4) The Unique Name is what Joomla uses to identify this module within the code

5) Enter a Title

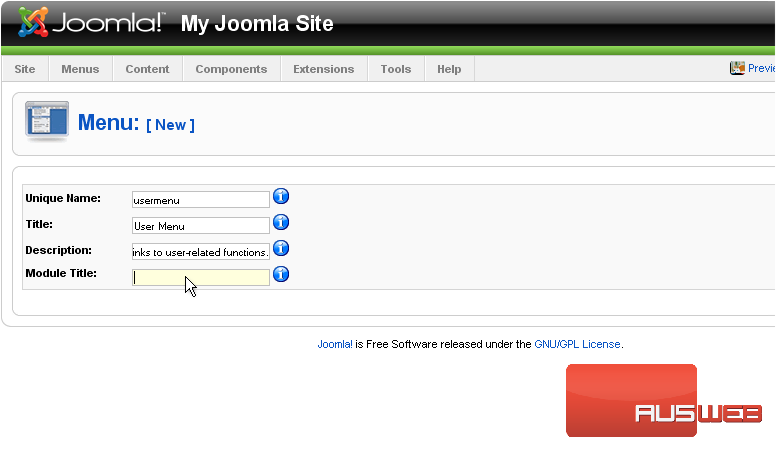
6) Type a Description

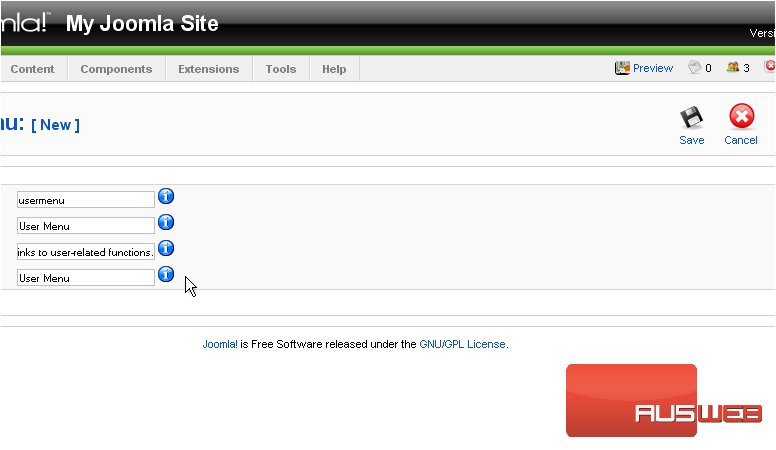
7) The Module Title is what will display on the front-end. If this field is left blank, the module will not be created and this menu will not show up

8) Click Save

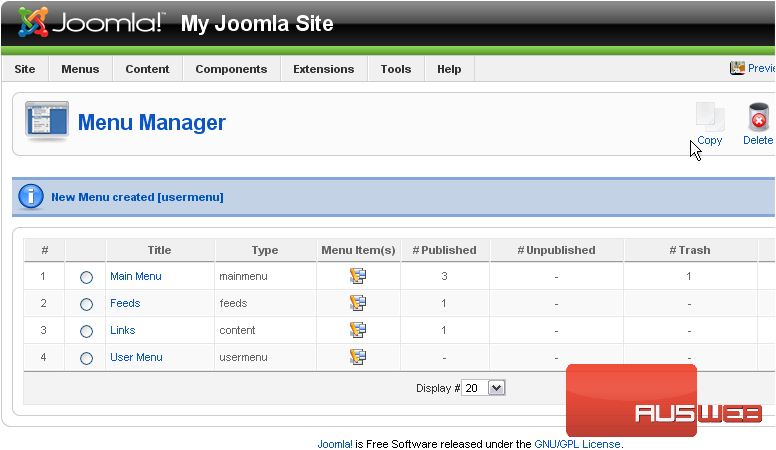
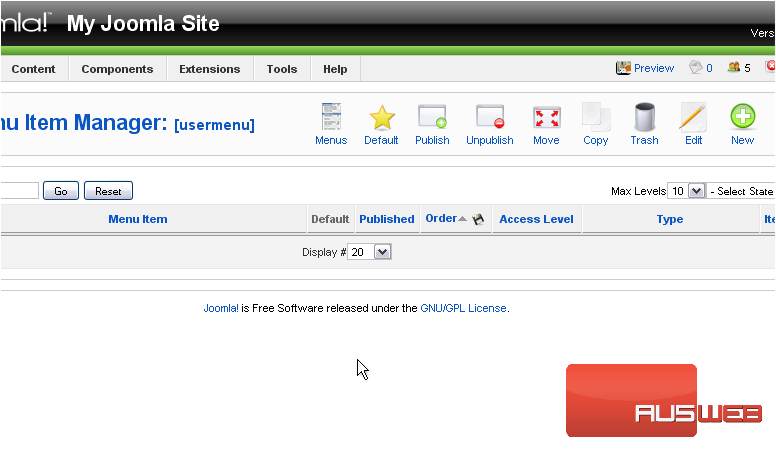
9) Now, click this icon to add items to our new menu

The first item we create will allow users to edit their details, such as e-mail address and password
10) Click New

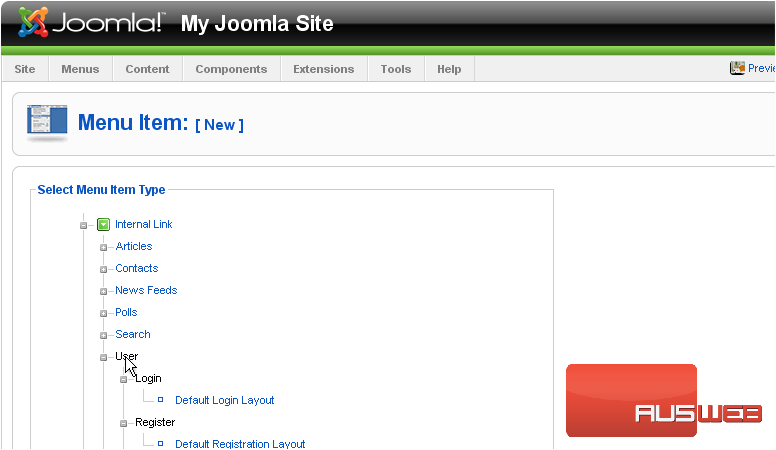
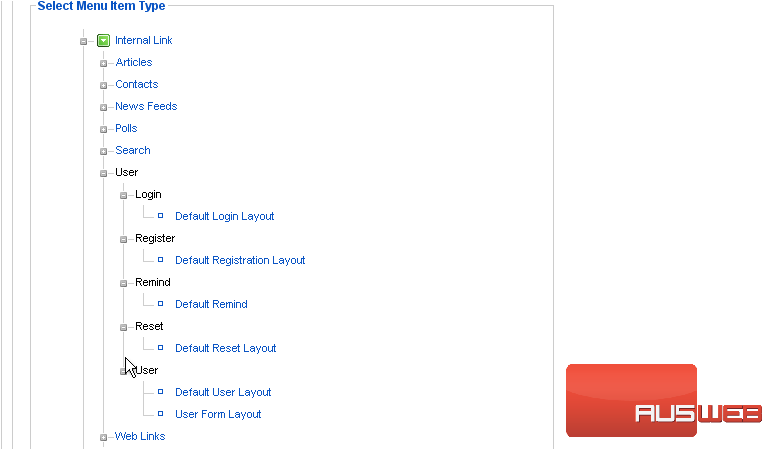
11) Click User

Scroll down
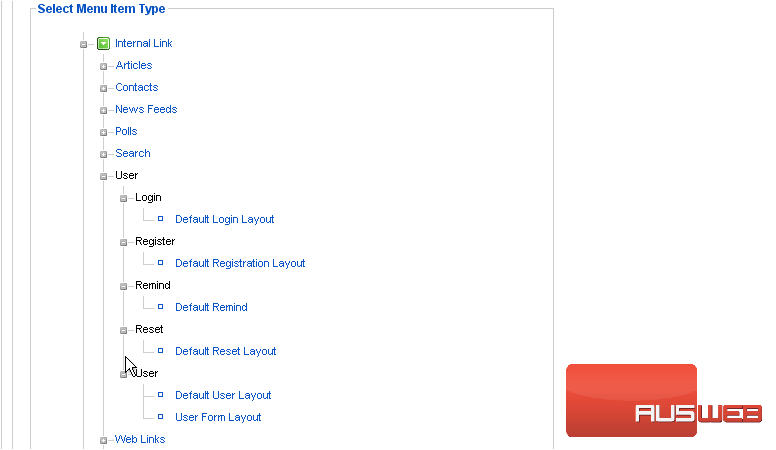
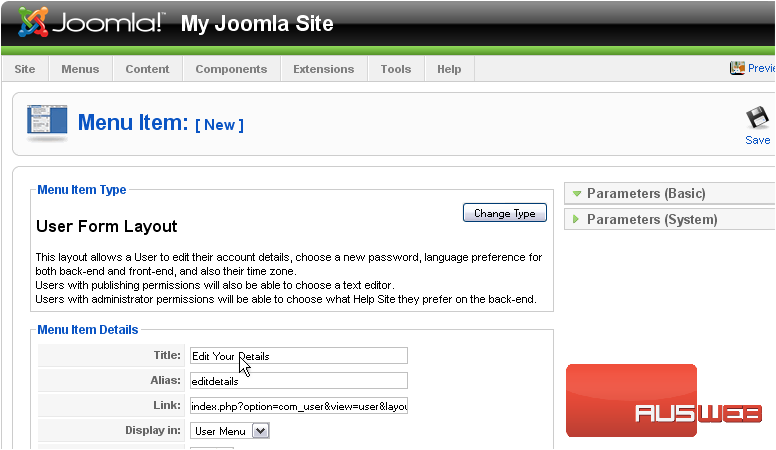
12) Click User Form Layout

Scroll down
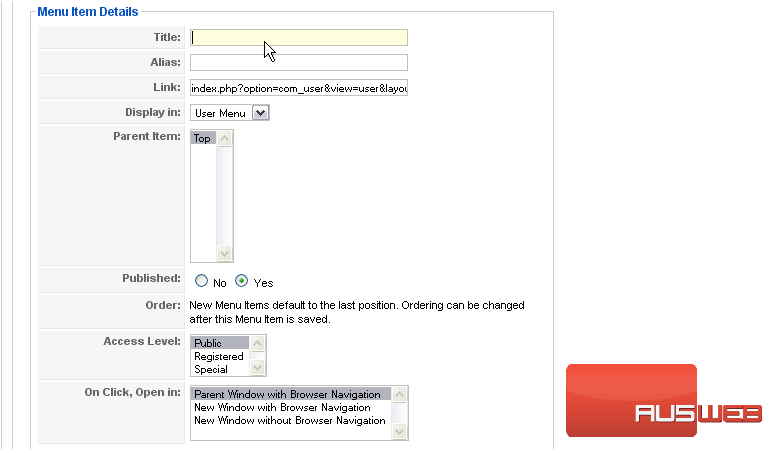
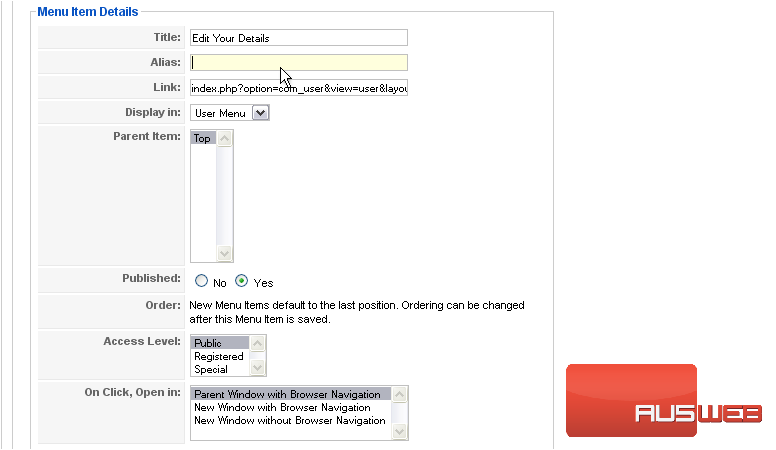
13) Choose a Title

14) The Alias is an internal name that Joomla uses in the URL if SEF is enabled

Entering an alias is optional; and, if left blank, Joomla will create a default one by automatically converting the title to lowercase and replacing any spaces with a hyphen
However, you may manually enter an alias, if desired
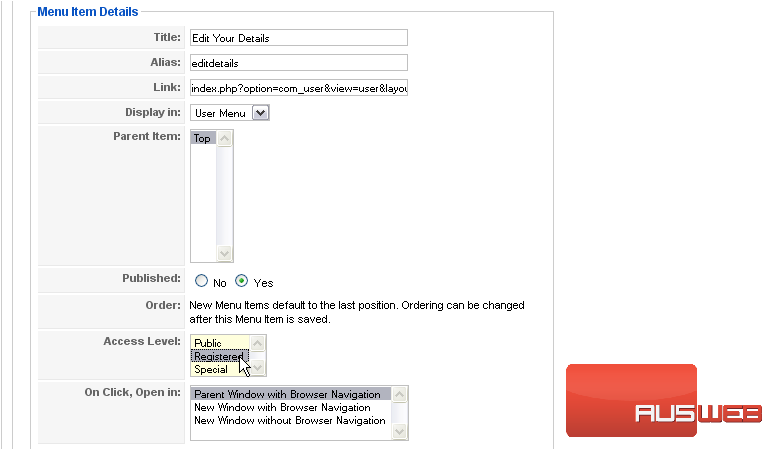
15) This link is of no use to a guest, so turn the Access Level to Registered

Scroll back up
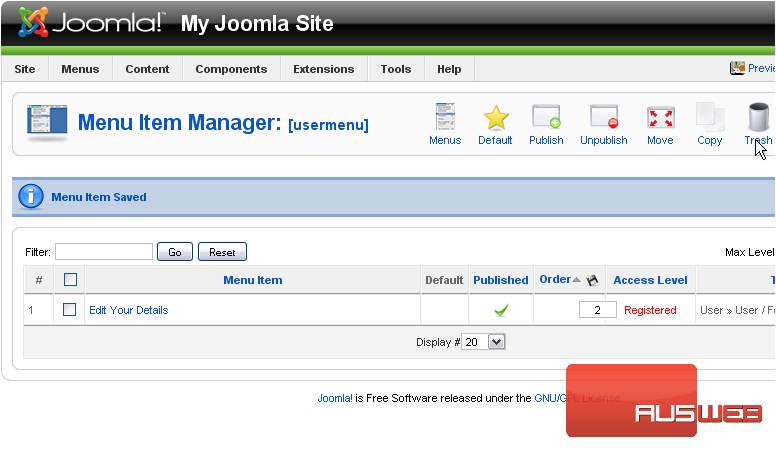
16) Click Save

17) Now, repeat those steps for the final three menu items as shown, starting by clicking the New link on this page

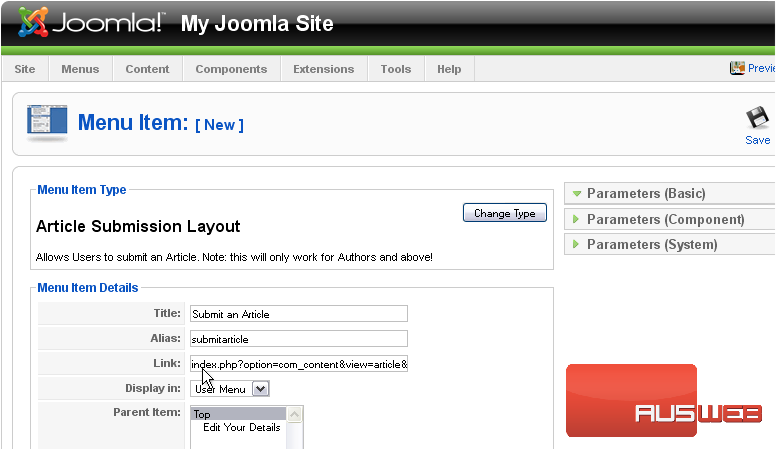
The next menu item we’ll be adding will be a link to Submit an Article
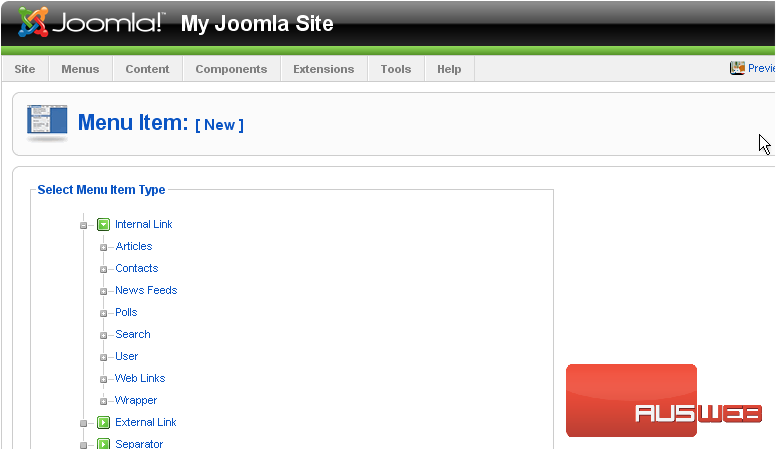
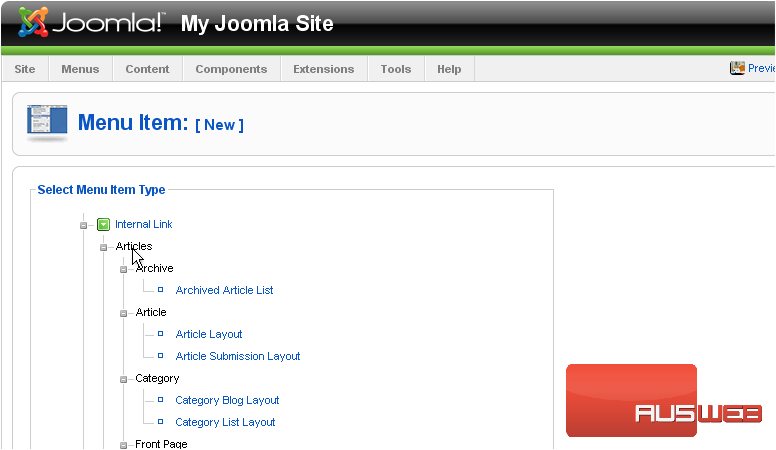
18) Click Articles

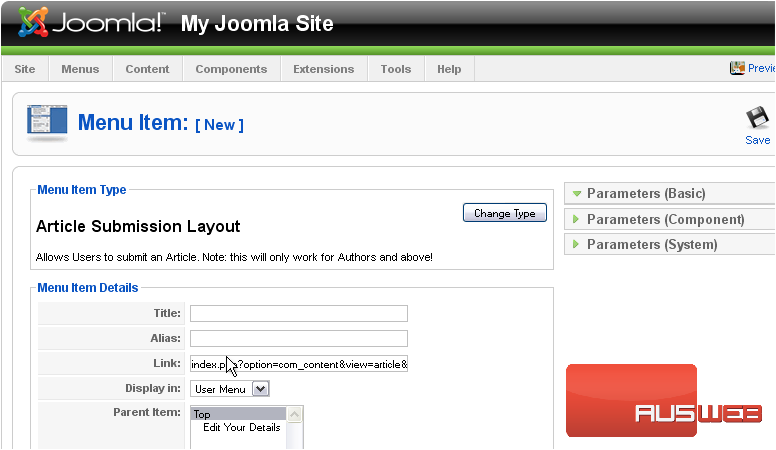
For this item, we will be using Article Submission Layout

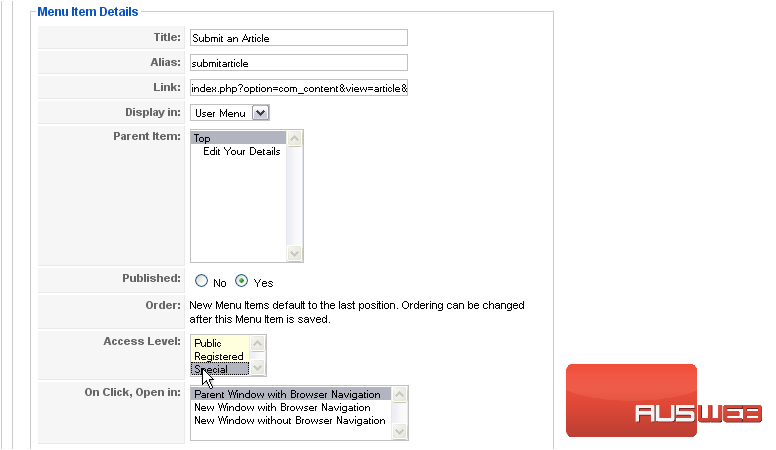
19) Fill out the form as before

Scroll down
20) Registered users will not be able to use this page; only Authors and above can submit articles. So, this time, we’ll set the Access Level to Special

21) Scroll back up and save

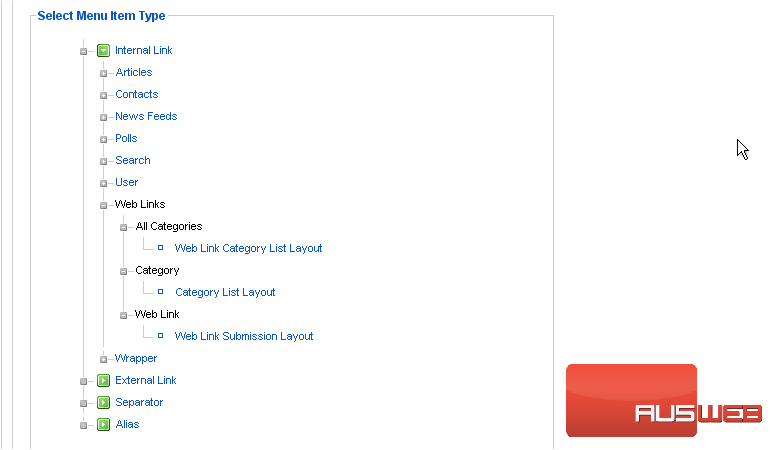
Now, let’s let Special users add Web Links
22) Click Web Link Submission Layout

The last link will allow users to Log out
23) Click Default Login Layout

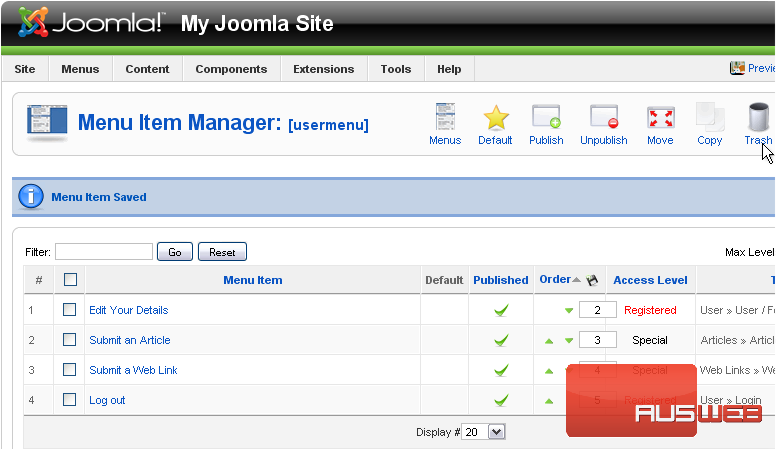
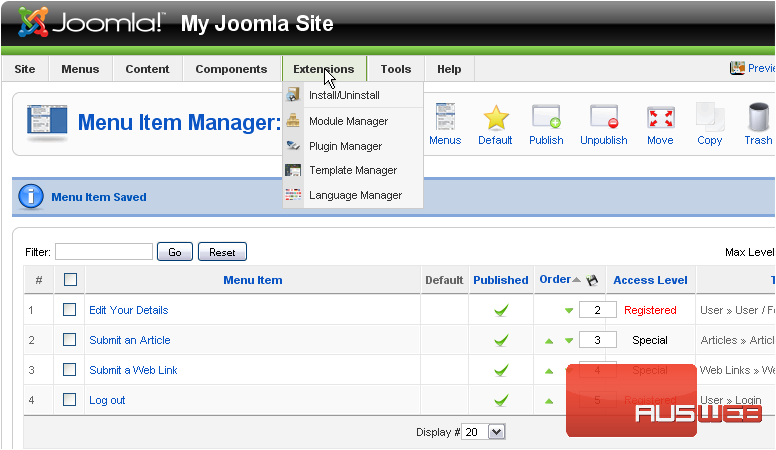
All four menu items have been set up

24) Now, let’s enable our menu’s display module. Go to Extensions…

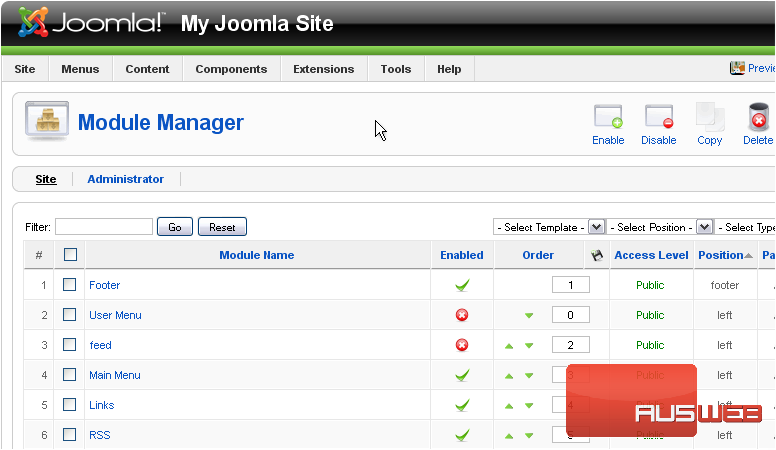
25) …Module Manager
26) Enable the User Menu module

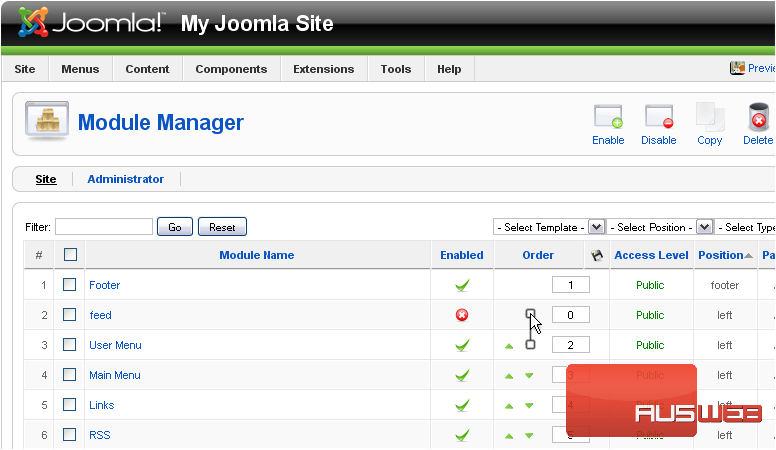
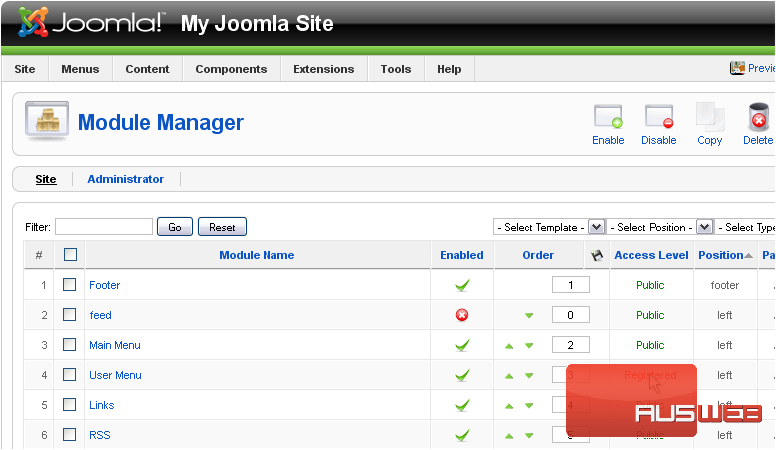
27) Then, click the down arrow until our User Menu is below the Main Menu

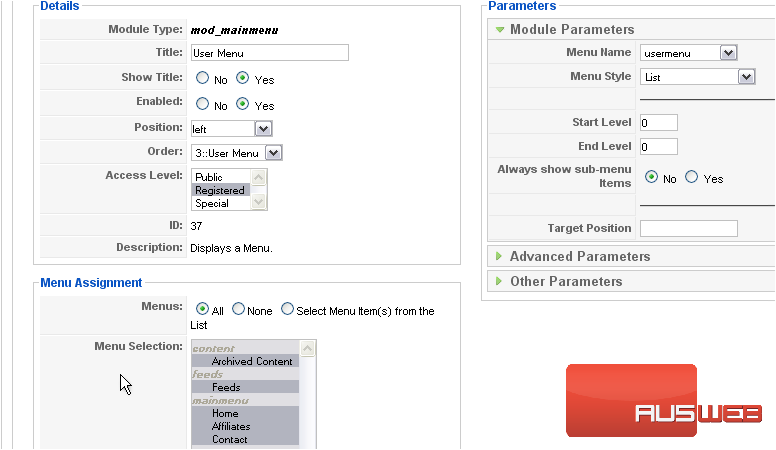
28) Now, change the Access Level to Registered

Now, let’s change one more setting
Scroll down
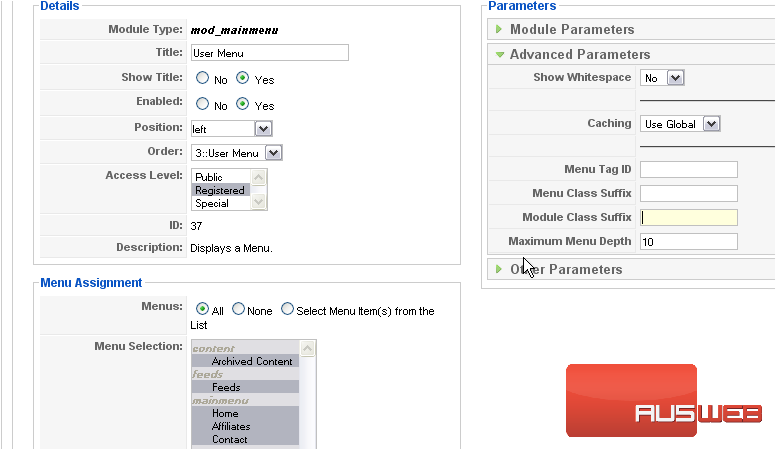
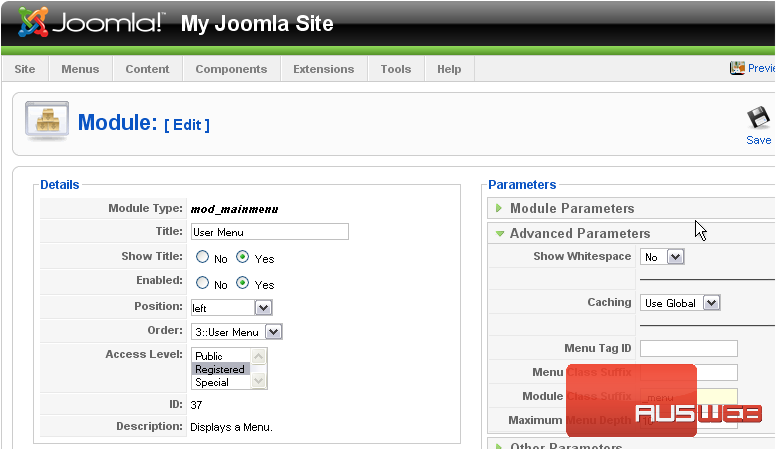
29) Open up the Advanced Parameters

30) Under Module Class Suffix, type _menu

Scroll back up
31) Click Save

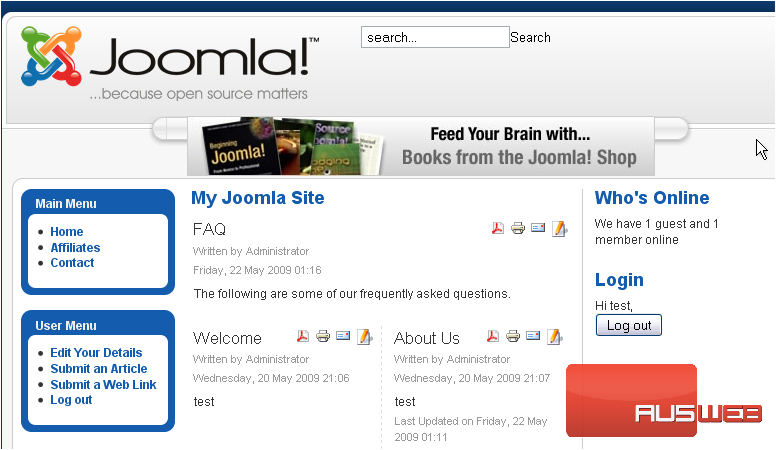
Our menu is now complete! Let’s check it out on the frontend

Everything seems to be in order. The User Menu is ready to be used!

